Patches lets you fix simple issues on your website with one click, right in Site Audit. We handle all the backend stuff so you can focus on the big picture.
What are Patches?
Patches are fixes for your website that you can create and make directly in Site Audit issue reports.
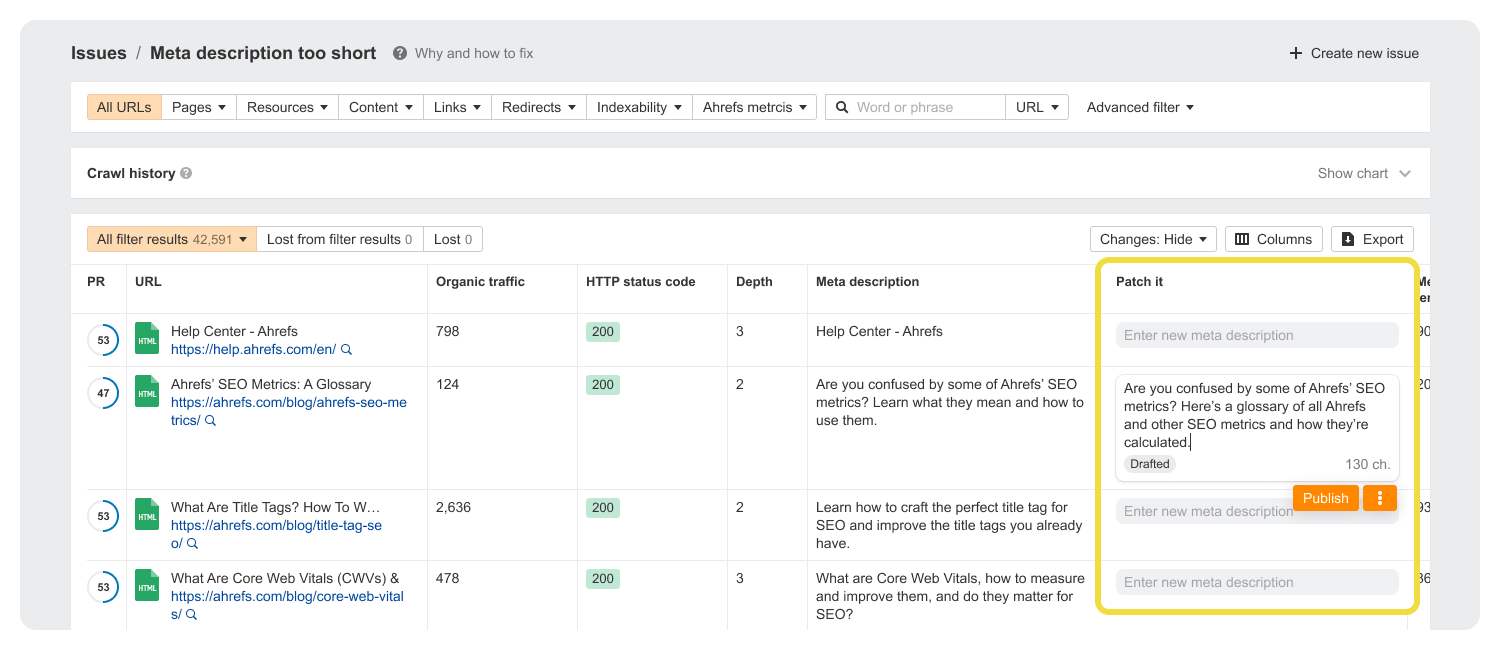
Did your pages get flagged for having too-short meta descriptions?
Click on “Patch it”, enter new meta descriptions, and hit publish to fix them on your website – no developers needed.

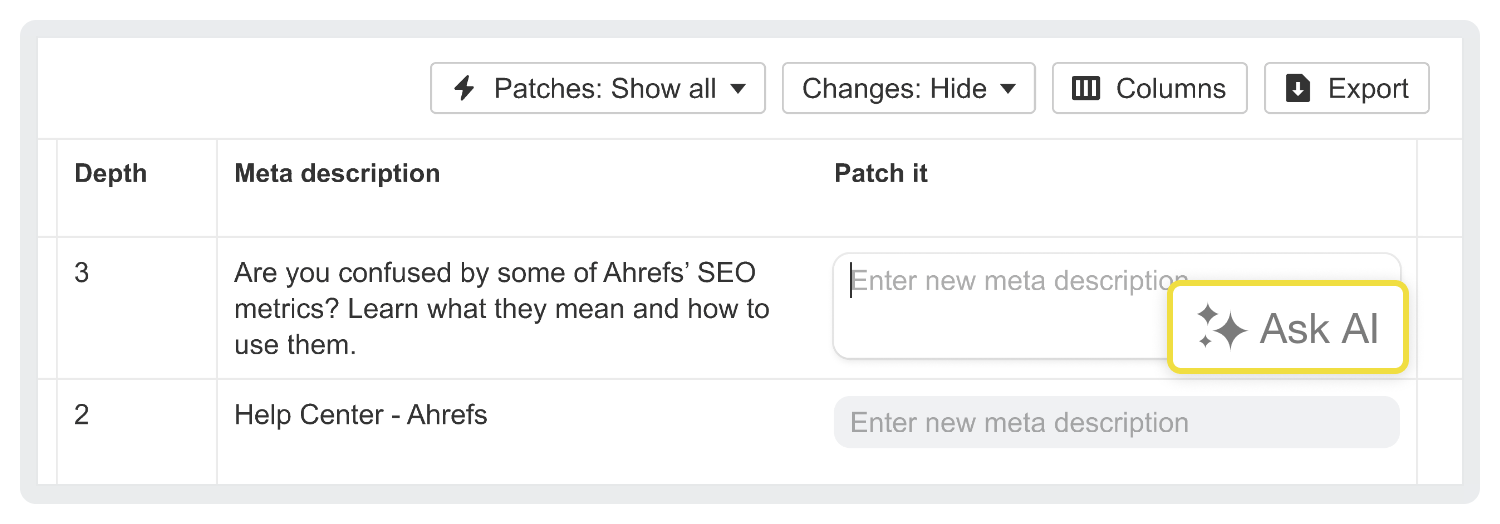
You can also ask AI to help generate titles and descriptions.

Patches can also be site-wide.
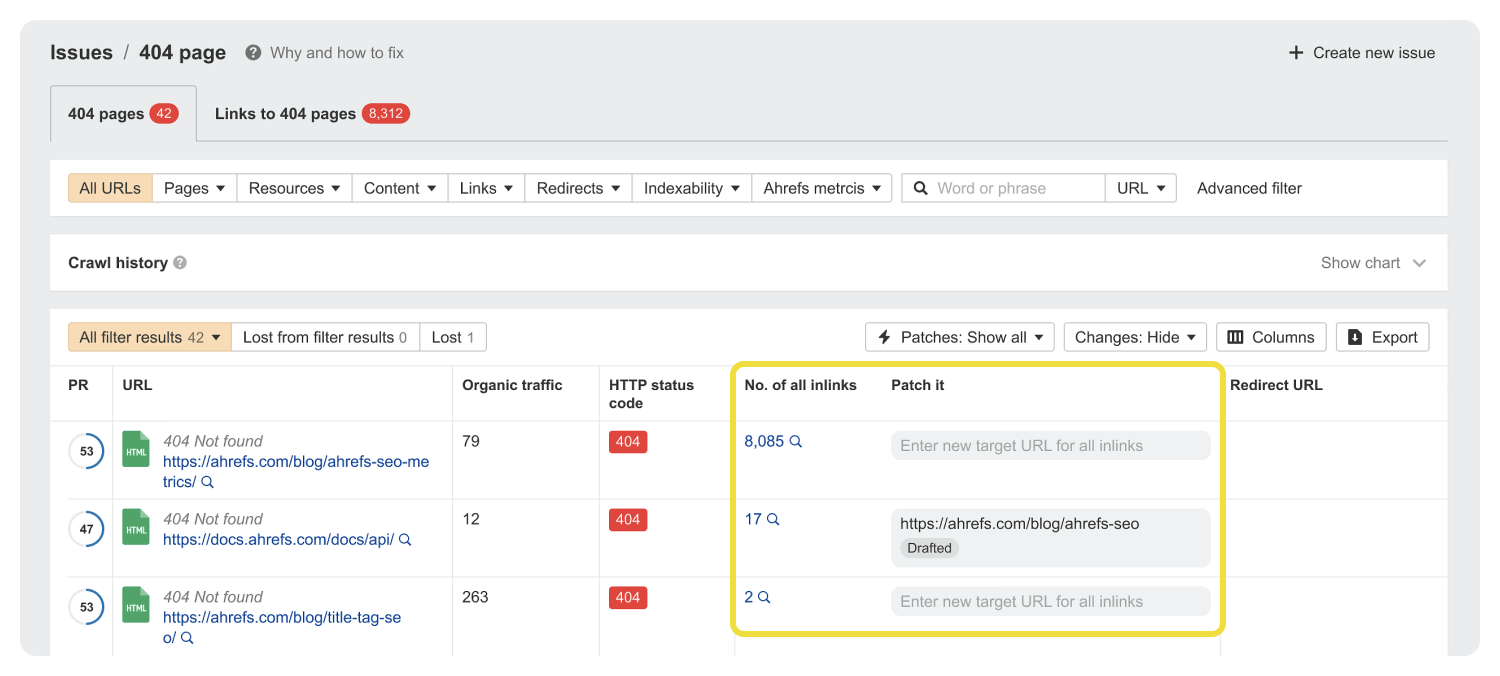
Did Site Audit find internal links leading to broken pages?
Same thing – click on “Patch it”, enter new target URLs, and hit publish to redirect or replace multiple pages with a different URL.

We’re also working on an option to automatically submit patched pages to IndexNow, so you can immediately inform search engines of changes.
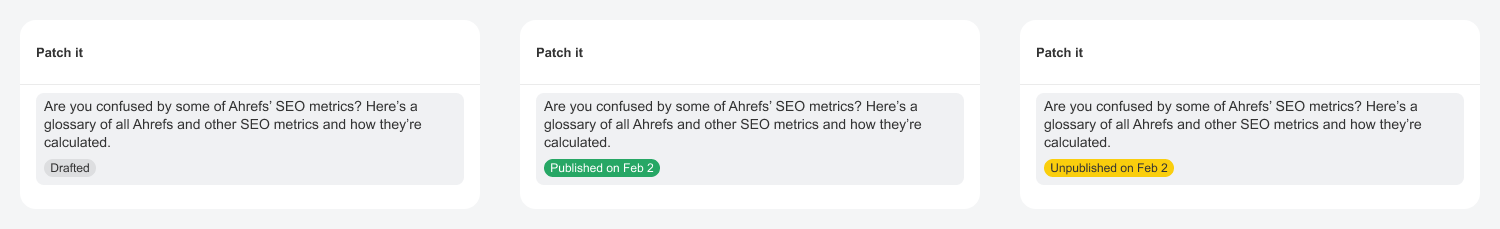
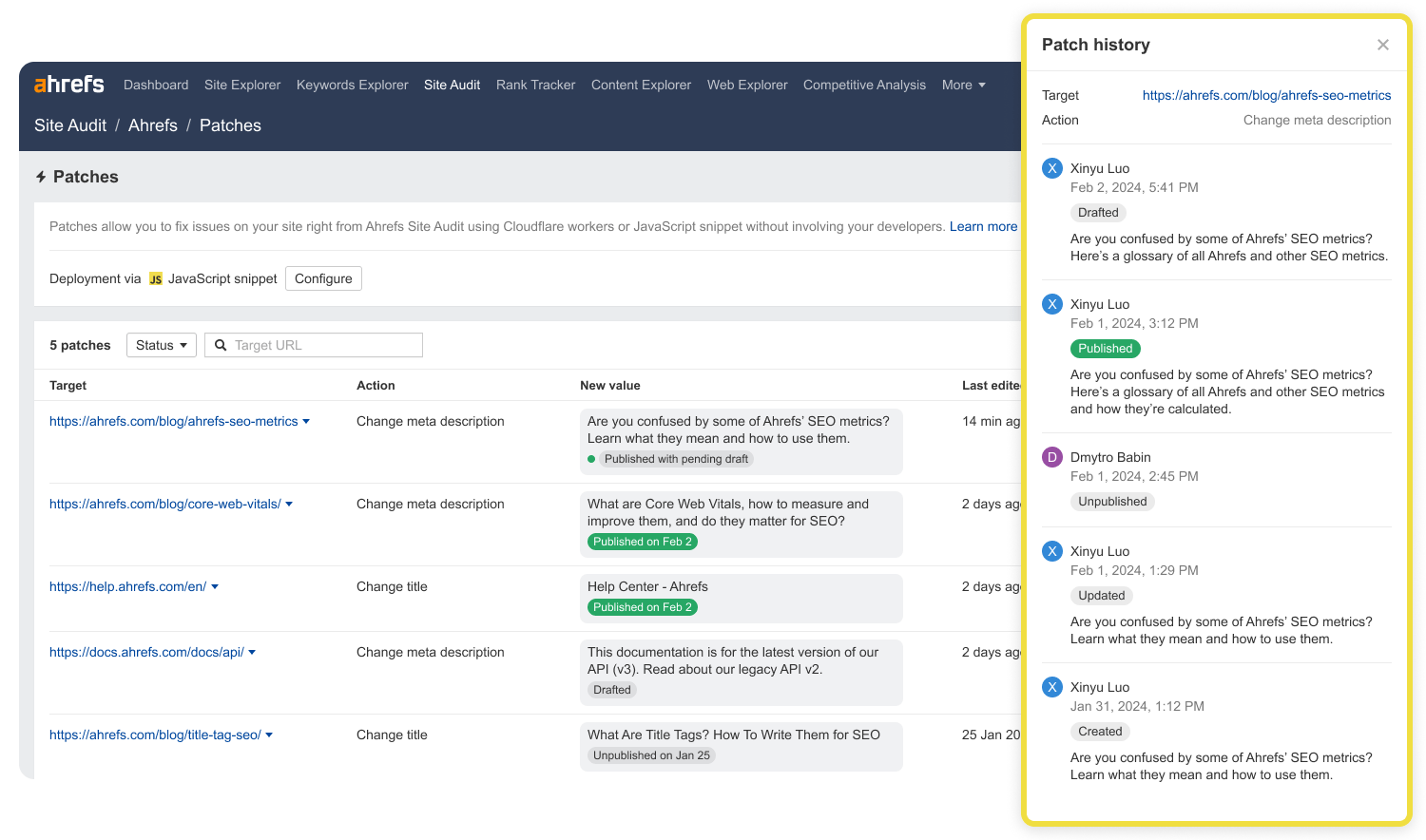
Patches states
Patches can be saved as drafts, published, or unpublished, so you don’t have to stress out over making a mistake or wanting to undo a patch.

You can also track the full history of any patch.

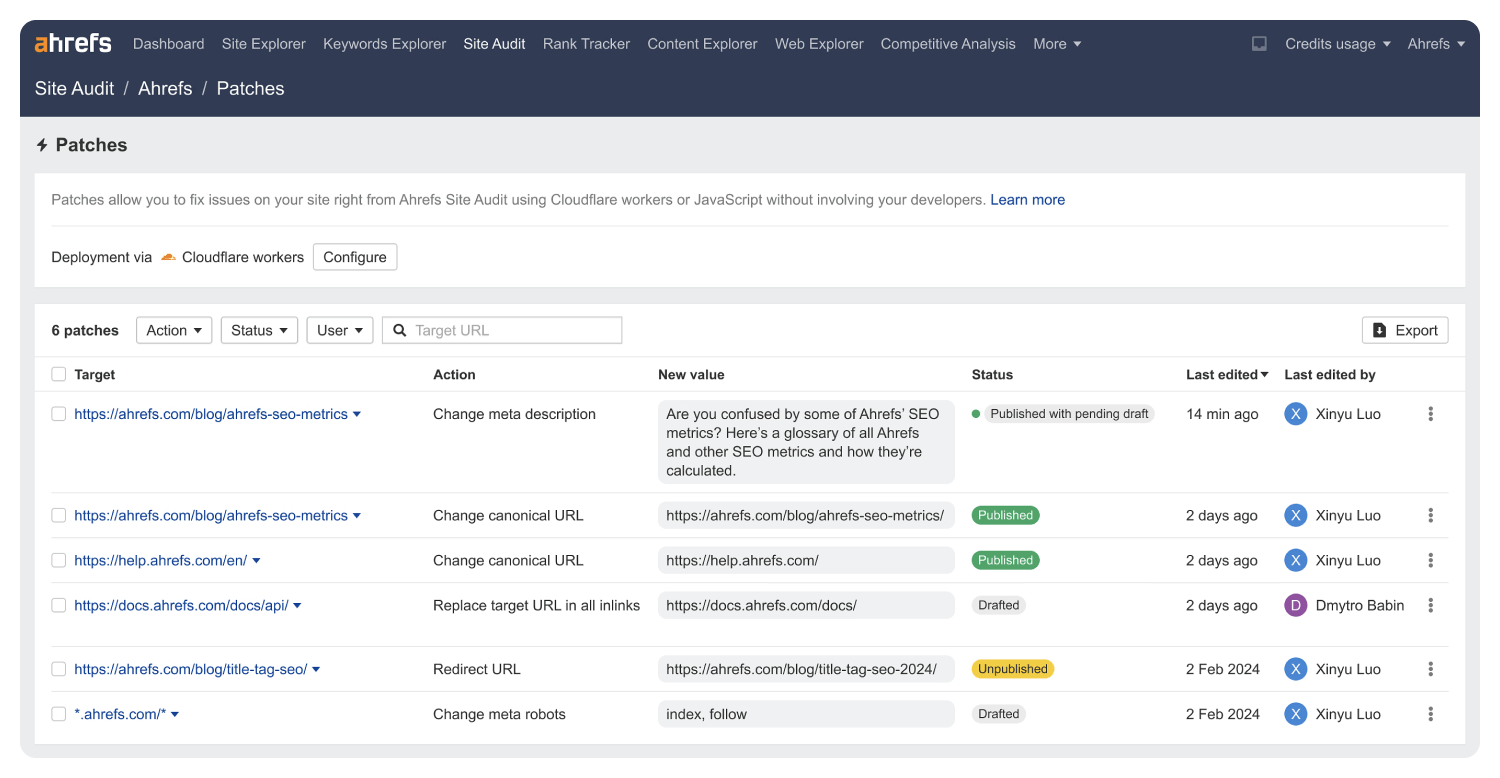
Patches report
View, search for, and manage all patches from the Patches report.
You’ll eventually be able to filter patches by:
- Action
- Status
- User or target
Plus, publish or unpublish patches in bulk.

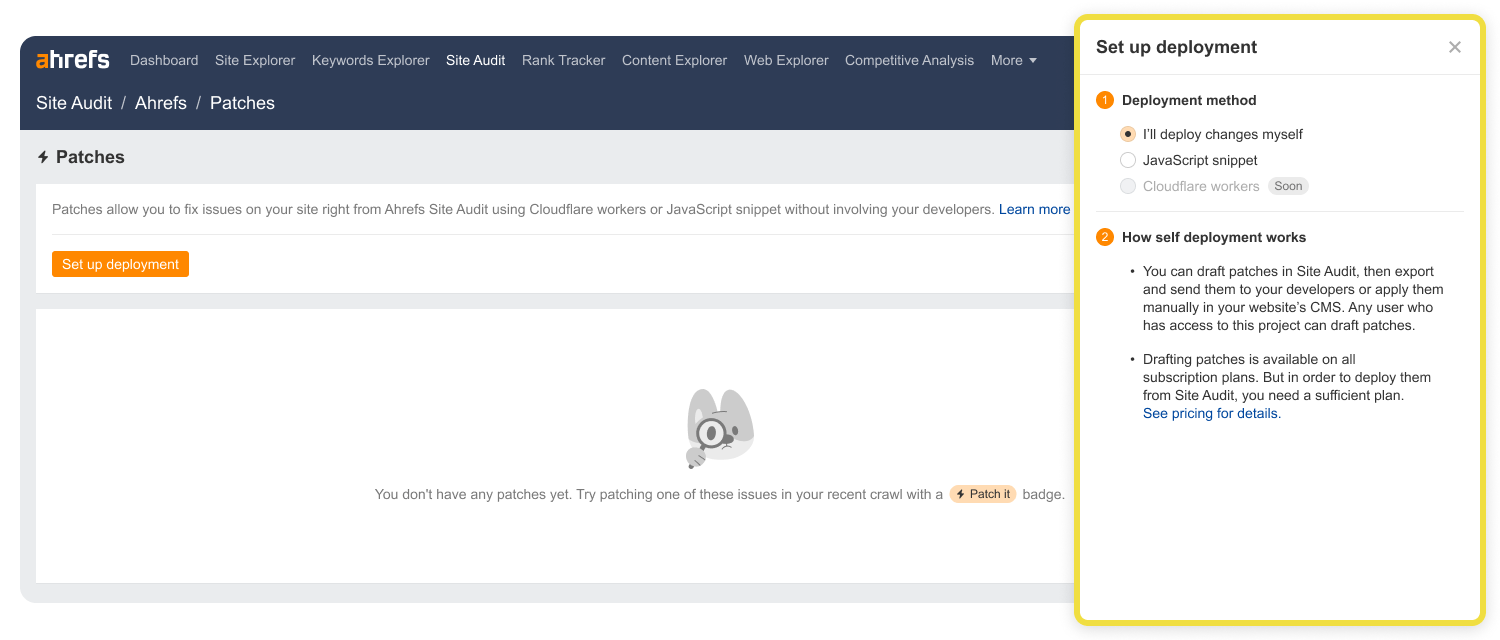
Setting up Patches
You can draft Patches on any plan, but you’ll need to be on an Enterprise plan to publish them from Site Audit.
We plan to have two deployment methods:
Add a JavaScript snippet to your website pages that calls a unique JavaScript file hosted by Ahrefs. All the patches you publish will be added there and shown to users when a browser or bot executes JavaScript on the page.
Provide your Cloudflare API key and we’ll create workers in your account. Cloudflare will apply your published patches on the server side before showing them to users.

If you’re not on an Enterprise plan, you can deploy changes by yourself by exporting your drafts and passing them to your developers.
When are Patches coming and what can I expect?
We’re aiming to have Patches live soon.
In the first release, you’ll be able to patch for titles and meta descriptions via JavaScript snippets.
We’ll gradually launch AI features and introduce other fields like canonicals, meta robots tags, and redirects, as well as deployment by Cloudflare workers.
–
Excited about Patches? Spread the word by sharing this post.

Leave a Reply